반응형
안녕하세요. 엔젤루스입니다. 이번에는 티스토리에서 마크다운를 적용하는 방법을 포스팅하려고 합니다.
문제점
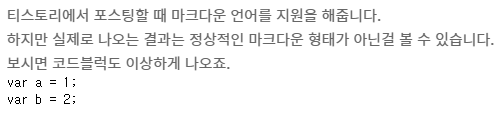
티스토리에서 포스팅할 때 마크다운 언어를 지원을 해줍니다.
하지만 실제로 나오는 결과는 정상적인 마크다운 형태가 아닌걸 볼 수 있습니다.
보시면 코드블럭도 이상하게 나오죠.
var a = 1;
var b = 2; 
해결방안
- github에 있는 CSS를 스킨에 입히기.
- 마크다운 언어로 포스팅 하기.
- HTML 코드로 변환하여 class 추가하기
github에 있는 CSS 스킨에 입히기
티스토리 블로그 관리 > 꾸미기 > 스킨편집

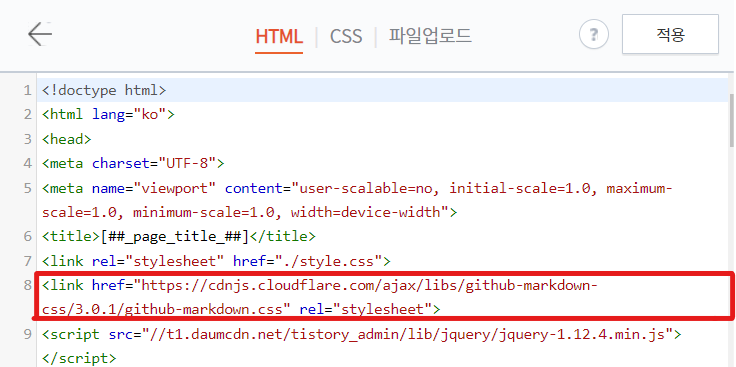
html편집 클릭

HTML에 아래 link를 추가합니다.
<link href="https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/3.0.1/github-markdown.css" rel="stylesheet">
CSS탭으로 이동하여 아래 코드를 추가합니다.
.markdown-body {
box-sizing: border-box;
min-width: 200px;
max-width: 980px;
margin: 0 auto;
padding: 45px;
}
@media (max-width: 767px) {
.markdown-body {
padding: 15px;
}
}
마크다운 언어로 포스팅 작성
마크다운 언오로 포스팅을 작성합니다. 포스팅 모드를 마크다운으로 변경 후 작성하시면 됩니다.
HTML 코드로 변경하여 class 추가
작성 완료 후 포스팅 모드를 HTML로 변경 후 포스팅한 내용의 맨 앞에 아래 div코드를 추가합니다.
<div class="markdown-body">그리고 글 맨 아래에 div 태그를 닫으시면 됩니다.
</div>결과
아래 그림과 같이 나오게 됩니다.

보시는 것과 같이 티스토리에서 마크다운이 정상적으로 보여집니다.
여러분도 티스토리에서 마크다운을 사용해하여 편하게 이쁜 화면을 보시길 바랍니다.
이상 엔젤루스였습니다.
감사합니다.
반응형